** Android Compose的多屏异显盛宴:赋能跨设备卓越体验
2023-12-25 23:12:25
Jetpack Compose Presentation:多屏异显开发的革命
踏入多屏时代,迎接Android UI开发的新挑战
随着可折叠设备、平板电脑等设备形态的多样化,Android应用开发迎来了新的挑战:如何跨不同设备无缝呈现UI,为用户带来一致、流畅的体验。传统的Android UI开发方式难以应对这一挑战,迫切需要一种新的解决方案。
Jetpack Compose Presentation,多屏异显的桥梁
Jetpack Compose Presentation是Jetpack Compose框架的最新成员,专为多屏异显而生。它巧妙地解决了以往Activity、Fragment、Service和Application之间的隔阂,让开发者可以在不同场景中自由发挥Compose的魔力。
Compose Presentation的优势
- 跨设备无缝衔接: 无论在手机、平板还是可折叠设备上,Compose Presentation都能保证你的应用在不同屏幕尺寸和方向下始终如一。
- 代码重用: 独立的呈现层让你可以轻松在不同的场景中复用Compose UI组件,大幅降低代码冗余,提高开发效率。
- 性能提升: Compose Presentation采用惰性计算和声明式UI,最大限度减少不必要的重绘和布局,有效提升应用性能。
- 无状态性: Compose Presentation无状态,不会持有对视图系统的引用,因此可以轻松在不同视图之间传递和重用。
最佳实践
为了充分发挥Compose Presentation的威力,遵循以下最佳实践至关重要:
- 模块化设计: 将Compose UI组件组织成可重用的模块,方便在不同场景中复用。
- 状态管理: 使用ViewModel或Flow等状态管理机制,在不同的呈现层之间共享和维护状态。
- 避免反向依赖: 确保Compose Presentation不会反向依赖于视图系统,保持解耦性和灵活性。
示例指南
实现多屏异显的步骤:
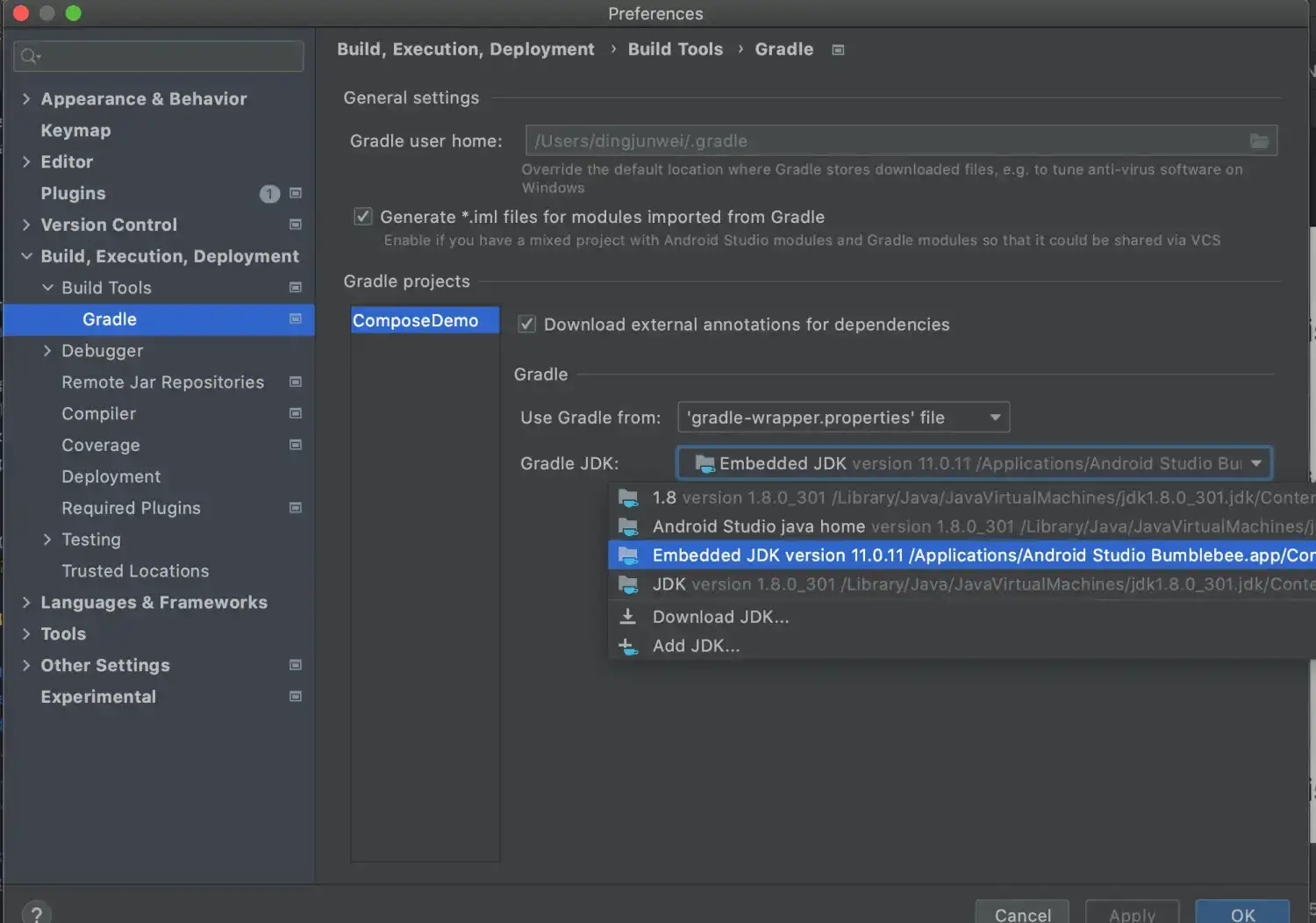
- 在build.gradle中添加Compose Presentation依赖项。
- 创建一个ComposePresentation类,继承自ComponentActivity、FragmentActivity或Service。
- 在onCreate()方法中调用setContent()方法,设置Compose UI。
- 编写Compose UI代码,并使用Presentation composable函数。
示例代码:
class MainActivity : ComposePresentation() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Column {
Text("Hello, Compose Presentation!")
}
}
}
}
常见问题解答
-
什么是Compose Presentation?
Compose Presentation是Jetpack Compose框架的最新成员,专为多屏异显而设计,可以跨不同设备无缝呈现UI。 -
Compose Presentation的优势是什么?
Compose Presentation具有跨设备无缝衔接、代码重用、性能提升和无状态性等优势。 -
如何使用Compose Presentation?
在build.gradle中添加依赖项,创建继承自ComponentActivity、FragmentActivity或Service的ComposePresentation类,并使用setContent()方法设置Compose UI。 -
Compose Presentation与传统Android UI开发方式有什么不同?
Compose Presentation采用了独立的呈现层,将UI与底层视图系统解耦,提供更大的灵活性。 -
Compose Presentation的最佳实践是什么?
模块化设计、状态管理和避免反向依赖是Compose Presentation的最佳实践。